Vimperatorのスタイルを変更する
こんな感じにしてみました。
通常時

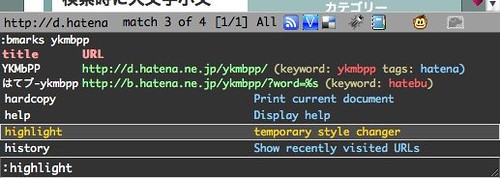
コマンド入力時

なんかvimっぽくなくなってしまいましたが……。
折角なので上のCSSをアップ。
Vimperator 1.2 (Firefox3, Mac OSX) でチェックしてます。
バージョンが変わったら使えなくなる可能性高し。
フォントはmonaco 9pxにしています。
使い方は、
stylechanger.jsは本当に便利!!!
:colo スタイル名
で新しいスタイルを適用。
vimp.cssというファイルだったら:colo vimp
このプラグインを見つける前はFirefoxのuserChrome.cssでvimperatorの設定をしていましたが、firefox再起動ループでした……。
起動時からスタイルを適用させるには、.vimperatorrcに以下を記入:
let g:styles = "vimp,vimp2"
自分でcssを書く場合のTIPS
vimperator.jarの中身を覗く
vimperator.jarを解凍して、まずはvimperator.cssとvimperator.xulを覗いてみると、大体の入れ子構造が解る。
Macの場合のvimperator.jarの在処は:
$HOME/Library/Application\ Support/Firefox/Profiles/プロファイル名/extensions/vimperator@mozdev.org/chrome/vimperator.jar
ターミナルからjarを解凍する場合は、
jar xvf vimperator.jar
わからないidやclass→Vimでvimgrepする
解凍して出て来るcontentsフォルダをカレントディレクトリにして、
:vim hl-ModeMsg * :cw
すると、"hl-ModeMsg"を含む行がcontentsフォルダ内全てのファイルからリストアップされる。閉じるには:ccl
全てに!importantを付ける。
color: blue !important; background-color: #333333 !important;
という感じで。
@namespace文を入れるとうまくいかない(?)
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
を記入すべきらしいが、これを入れると一部のスタイルが適用されなくなる。
vimperator.cssにも書いてないんですよね。
試しにvimperator.cssを.vim/colors/にコピー、.hl-URLで設定されている色を変えて保存&適用してみると、@namespaceを付ける前は色が変わるのに、付けると色が変わらなくなります。謎。
参考ページ
-
- CSSを公開されています。とても参考になりました。
- userChrome.cssでVimperatorの色を変更する - 酒は血液、呑んだら献血
- vimperator.cssのid/classについて整理されています。
*1:間違ってたので修正